Problem
According to Wikipedia's article: "The Game of Life, also known simply as Life, is a cellular automaton devised by the British mathematician John Horton Conway in 1970."
The board is made up of an m x n grid of cells, where each cell has an initial state: live (represented by a 1) or dead (represented by a 0). Each cell interacts with its eight neighbors (horizontal, vertical, diagonal) using the following four rules (taken from the above Wikipedia article):
Any live cell with fewer than two live neighbors dies as if caused by under-population.
Any live cell with two or three live neighbors lives on to the next generation.
Any live cell with more than three live neighbors dies, as if by over-population.
Any dead cell with exactly three live neighbors becomes a live cell, as if by reproduction.
The next state is created by applying the above rules simultaneously to every cell in the current state, where births and deaths occur simultaneously. Given the current state of the m x n grid board, return the next state.
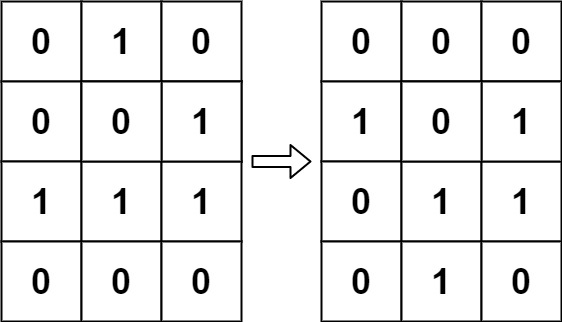
Example 1:

Input: board = [[0,1,0],[0,0,1],[1,1,1],[0,0,0]]
Output: [[0,0,0],[1,0,1],[0,1,1],[0,1,0]]
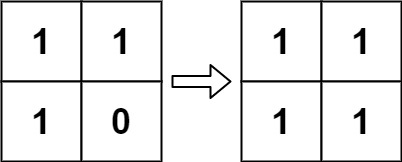
Example 2:

Input: board = [[1,1],[1,0]]
Output: [[1,1],[1,1]]
Constraints:
m == board.lengthn == board[i].length1 <= m, n <= 25board[i][j]is0or1.
Follow up:
Could you solve it in-place? Remember that the board needs to be updated simultaneously: You cannot update some cells first and then use their updated values to update other cells.
In this question, we represent the board using a 2D array. In principle, the board is infinite, which would cause problems when the active area encroaches upon the border of the array (i.e., live cells reach the border). How would you address these problems?
Solution
/**
* @param {number[][]} board
* @return {void} Do not return anything, modify board in-place instead.
*/
var gameOfLife = function(board) {
const newState = Array(board.length).fill(0).map(() => Array(board[0].length).fill(0))
//Iterate over the board and populate the newState
for(let i = 0; i < board.length; i++) {
for(let j = 0; j < board[i].length; j++) {
setNewState(i, j, board, newState)
}
}
//Iterate over the board again and set the board to the newState values
for(let i = 0; i < board.length; i++) {
for(let j = 0; j < board[i].length; j++) {
board[i][j] = newState[i][j]
}
}
//Function to set values in newState
function setNewState(i, j, board, newState) {
const cell = board[i][j]
const colMax = board[i].length
const rowMax = board.length
let total = 0
// look north
if(i-1 >= 0) total += board[i-1][j]
// look northeast
if(i-1 >= 0 && j+1 < colMax) total += board[i-1][j+1]
// look east
if(j+1 < colMax) total += board[i][j+1]
// look southeast
if(i+1 < rowMax && j+1 < colMax) total += board[i+1][j+1]
// look south
if(i+1 < rowMax) total += board[i+1][j]
// look southwest
if(i+1 < rowMax && j-1 >= 0) total += board[i+1][j-1]
// look west
if(j-1 >= 0) total += board[i][j-1]
// look northwest
if(j-1 >= 0 && i-1 >= 0) total += board[i-1][j-1]
// Set values in newState to 1 if it follows the provided life rules
if(cell === 1 && total === 2 || total === 3) {
newState[i][j] = 1
} else if(cell === 0 && total === 3){
newState[i][j] = 1
}
}
};
Explain:
nope.
Complexity:
- Time complexity : O(n).
- Space complexity : O(n).